
Покадровая анимация
Программа ImageReady предлагает быстрый способ создания анимации с помощью функции Tween (Связывание).

Это тот самый случай, когда анимация чем проще, тем лучше (что справедливо по отношению как к эффектам, так и ко времени загрузки). Функция Tween в ImageReady помогает ускорить процесс. Добавим текстовый слой с надписью, которая в конечной анимационной сцене будет появляться частями.

Мы заставим перемещаться черный слой с дыркой посередине. Для корректной работы эффекта слой должен быть больше самого документа, иначе при движении слоя будут видны его края. И ImageReady, и Photoshop сохраняют информацию об участках изображения, выходящих за пределы документа. Создайте новый документ вдвое большего размера и добавьте новый слой «Отверстие».

Перетащите слой «Отверстие» с палитры Layers в изображение с надписью. Здесь слой можно перемещать так, чтобы в отверстии появлялся текст, но при этом не были видны края слоя. Теперь приступим к анимации.

Палитра Animation должна быть открыта. Добавьте три новых кадра, щелкая на соответствующей пиктограмме в нижней части палитры. Выделите кадр 1 и инструментом «перемещение» разместите отверстие в начале слова. Как и в случае с ролловера-ми. специально сохранять ничего не надо, поскольку все изменения сохраняются автоматически. Для кадра 2 переместите отверстие в конец слова. Для кадра 3 переместите отверстие в конец слова Assets, а для кадра 4 — в начало.

Наша анимация воспроизводится рывками. Сделать ее плавной поможет функция Tween. Выделите кадры 1 и 2 (для многократного выделения удерживайте
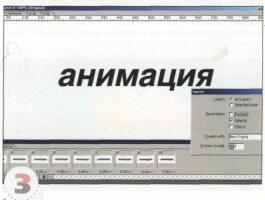
Shift ) и из меню палитры выберите команду Tween. Установите параметры диалогового окна так, как показано на иллюстрации. В поле Frames to Add (Добавить кадры) введите 3. С нажатием кнопки ОК программа создает промежуточные кадры. Проделайте то же для другой пары ключевых кадров. только будьте внимательны, так как номера у них теперь иные.

Промежуточную серию можно создать также между последним и первым кадрами, для чего их нужно выделить (сперва последний, потом первый), удерживая клавишу Ctrl .Изменив выдержку (delay rate), можно замедлить анимацию. Протягивая курсором при нажатой клавише Shift, выделите все кадры и из выпадающего меню любого кадра выберите другую выдержку. Следует иметь в виду, что анимацию поддерживает только формат GIF, другие методы компрессии для этого непригодны.
Изменение состояния слоев

Если после создания ролловеров вы вернетесь в Photoshop, чтобы внести в дизайн какие-либо изменения, например создать новую страницу на основе существующей, в дальнейшем у вас могут возникнуть проблемы. Мы придали фону текстуру, сохранили ее в Photoshop и перешли в ImageReady.

Куда девалась текстура? Дело в том, что мы добавили новый слой, но в предыдущих состояниях ролловеров информация о его видимости отсутствует. Можно выругаться про себя и начать сохранять все состояния заново. К счастью, есть более простой способ.

Достаточно выделить добавленный слой, задать ему желаемое состояние (например, сделать видимым) и из меню палитры Rollover выбрать команду Match Layer Across All Rollovers (Этот слой для всех ролловеров). Теперь слой будет видимым во всех секциях и состояниях.
Связывание анимационных кадров
Определите ключевые кадры, а компьютер автоматически сформирует все, что должно быть в промежутках между ними.

Благодаря функции Tween в ImageReady упрощается выполнение плавной анимации. Наш файл, созданный в Photoshop, содержит слой с текстом и другой слой с тем же текстом, но размытым с помощью фильтра Motion Blur.

Перейдите в ImageReady и создайте на палитре Animation два кадра. В первом невидимым сделайте размытый текст, а во втором — четкий текст. Просмотрите результат в браузере — впечатления никакого...

Вернитесь в ImageReady. выберите на палитре Animation первый кадр, а из меню той же палитры — команду Tween. Включите в диалоговом окне кнопку All Layers (Все слои), параметр Transparensy (Прозрачность), а в списке Tween with (Связать) выберите Next Frame (Co следующим кадром). В поле Frames to Add (Добавить) укажите 8 кадров и нажмите ОК. Программа автоматически добавляет нужное число кадров, формируя плавную анимацию. Полюбуйтесь на результат.
Изменение цвета во время анимации
Один маленький пример работы третьей версии Adobe ImageReady.

Находясь в ImageReady, возьмите исходное изображение с диска. Продублируйте звезду в новом слое. Создайте следующий кадр вашей анимации, чтобы получилась подобная картинка.

Вернитесь в Photoshop (jump menu). В меню Layer создайте новый слой Layer -> New Adjustment Layer -> Hue/Saturation и измените цвет звезды по своему усмотрению.

Через jump menu вернитесь в ImageReady. Проследите, чтобы у первого кадра анимации был отключен Adjustment layer, для чего щелкните на нем мышью и отключите в палитре Layer этот слой. Во втором кадре анимации измените расположение звезды (передвиньте ее на место второй). У вас должно получиться следующее: 1 - и кадр анимации, 2-й кадр анимации. Можете проверить анимацию через Animation —> Tween (Position и Opacity должны быть отмечены). Количество кадров от 5 и выше. иначе просто не успеете рассмотреть.

Оптимизируйте изображение на первом кадре меню Animation —> Optimize Animation и сохраните Save optimized as... как *.gif.
Советы пользователям: Adobe ImageReady
Чтобы увидеть, как изображение будет смотреться в виде уложенного «паркетом» фона, выберите из меню Image команду HTML Background. Затем откройте окно File —> Preview In и выберите интересующий вас браузер. Изображение будет выглядеть так же, как при использовании соответствующего браузера.
ImageReady позволяет задавать параметр Gamma, благодаря которому изображения подстраиваются под особенности просмотра на различных компьютерных платформах. Если вы работаете на PC, нажмите кнопку Windows to Macintosh, в противном случае — Macintosh to Windows.
Если вы включаете в изображение «примазанный» (anti-aliased) текст на прозрачном фоне, цвет подложки (Matte colour) должен быть тем же самым, что и цвет фона вашей HTML-страницы. Тогда вы избежите возникновения вокруг текста цветного ореола.
Внешний вид курсора во время использования рисующих инструментов можно изменять. Выберите команду File —> Preferences и откройте панель Cursors (курсоры). Наиболее точным считается курсор в виде крестика, а не стандартный курсор в виде пиктограммы активного в данный момент инструмента.
Формат Progressive JPEG (постепенный JPEG) позволяет загружать сначала версию изображения с низким разрешением и только потом основное изображение (подобно формату Interlaced GIF — чересстрочному GIF). Однако для этого требуется больше оперативной памяти, и браузеры устаревших версий на такое не способны.
Хотя в ImageReady нет инструмента Cropping («кадрирование»), вы можете сначала выделить прямоугольную область, которую вы хотите вырезать из изображения, а затем воспользоваться командой
Crop из меню Image. Помните только, что здесь нельзя изменять размеры вырезаемой области и смещать ее, как в программе Photoshop при использовании инструмента Crop.
Чтобы посмотреть, как будет выглядеть ваше изображение на мониторе с 256 цветами, войдите в меню View и выберите команду Browser Dither. Затем откройте панель Optimised, и вы увидите результат псевдосмешения цветов (дизеринга).
Чтобы сравнить несколько изображений, полученных с разными параметрами оптимизации, откройте меню View и выберите команду New View. На экране появится новое окно. Его можно уменьшить в размере и сдвинуть так, чтобы одновременно были видны оба рабочих окна. После этого можно установить для каждого из них свои параметры и сравнить изображения.
Чтобы создать обтравочную группу (clipping group), в которой нижний слой выступает в роли маски для слоя. расположенного поверх него, нажмите клавишу Alt и щелкните мышью на сплошной линии, разделяющей эти два слоя. Курсор примет форму двух пересекающихся кругов, и верхний слой будет виден только там, где расположены окрашенные области верхнего слоя.
Чтобы построить промежуточные кадры анимации (выполнить фа-зирование), сначала задайте два ключевых кадра и щелкните на том из них, с которого анимация должна начинаться. Затем выберите команду Tween из меню Palette и задайте, сколько промежуточных кадров должно получиться и где их нужно вставлять. ImageReady может автоматически строить промежуточные кадры, в которых постепенно изменяется прозрачность и/или расположение слоев - в зависимости от того, что вы выберете.